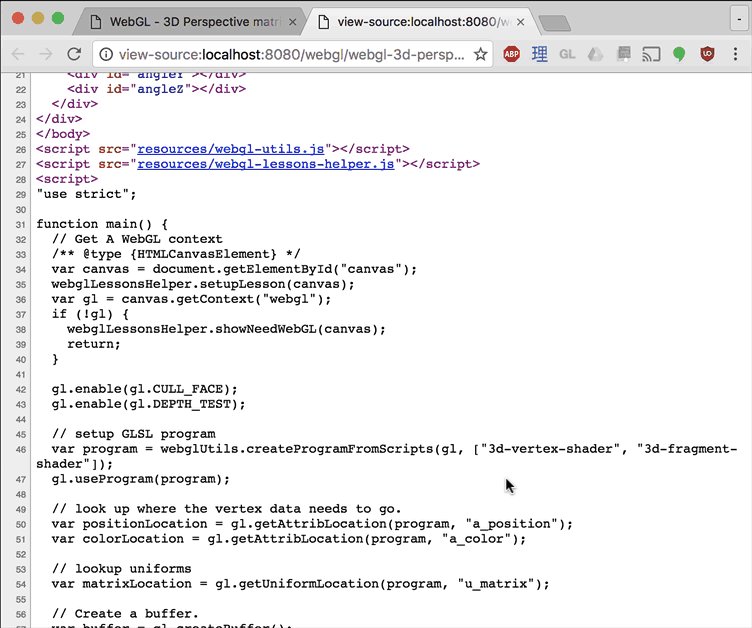
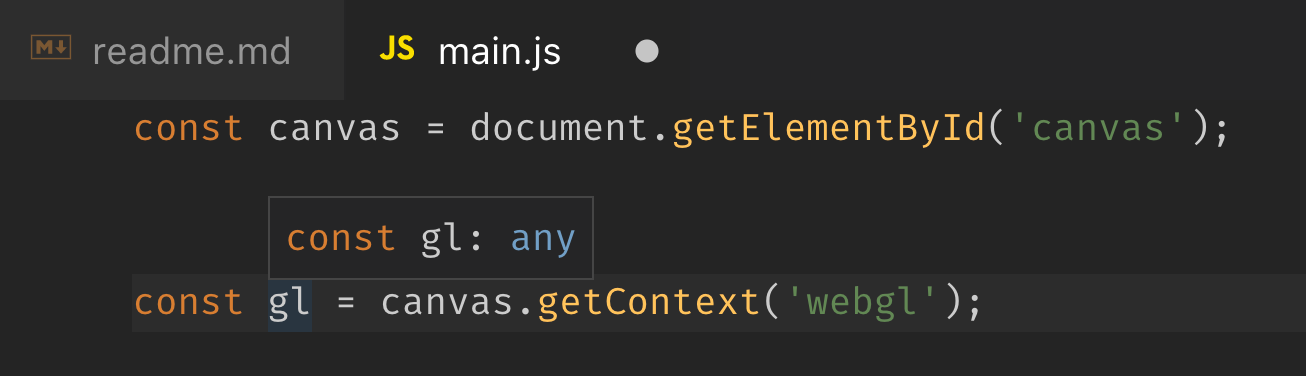
javascript - Sometimes Code Not Showing In Autocomplete List For Visual Studio Code, Solution? - Stack Overflow

javascript - Sometimes Code Not Showing In Autocomplete List For Visual Studio Code, Solution? - Stack Overflow

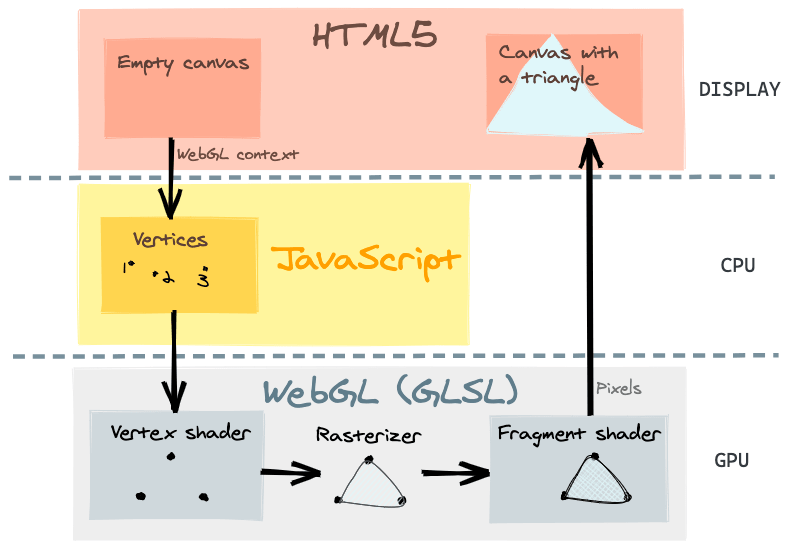
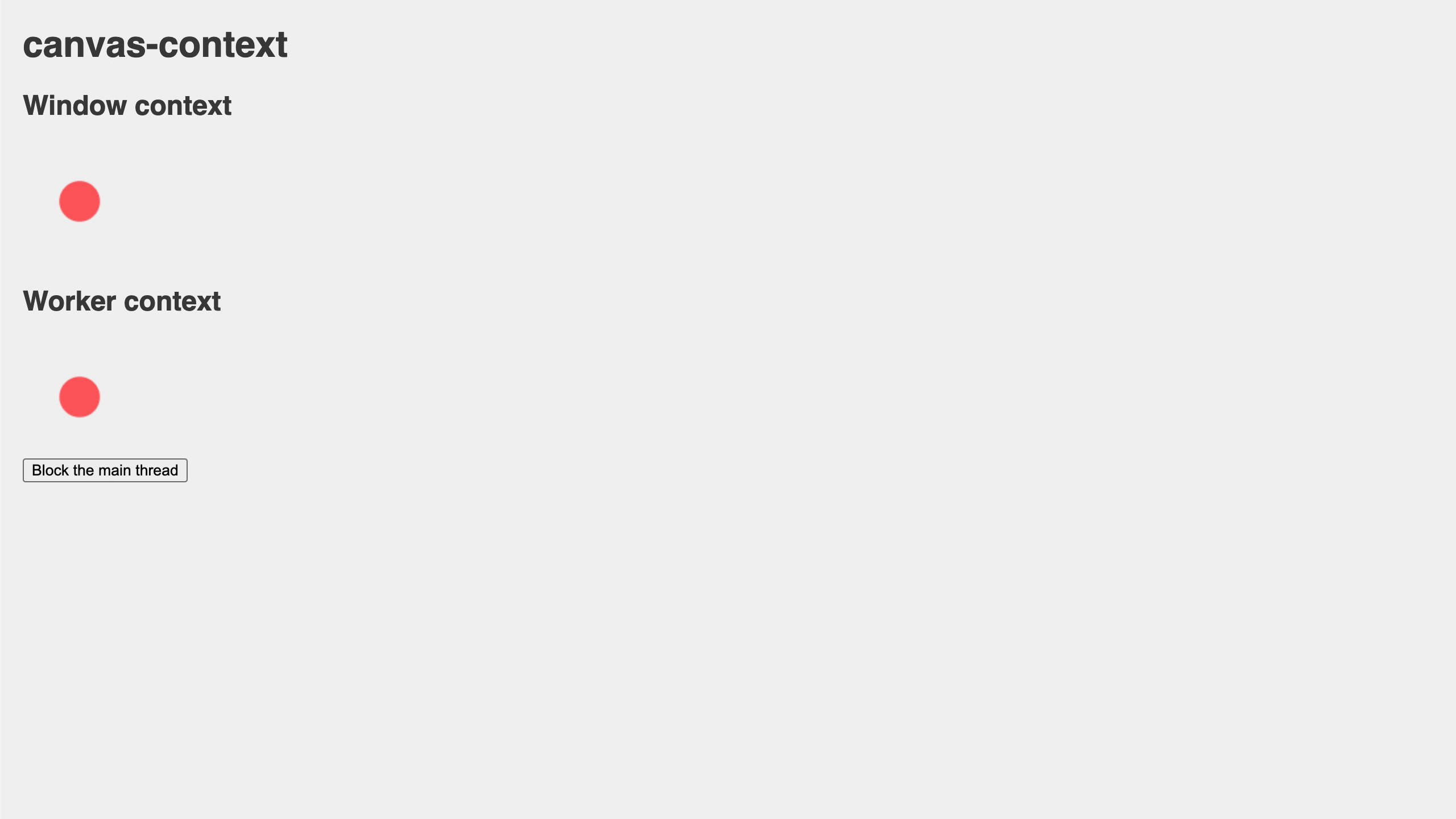
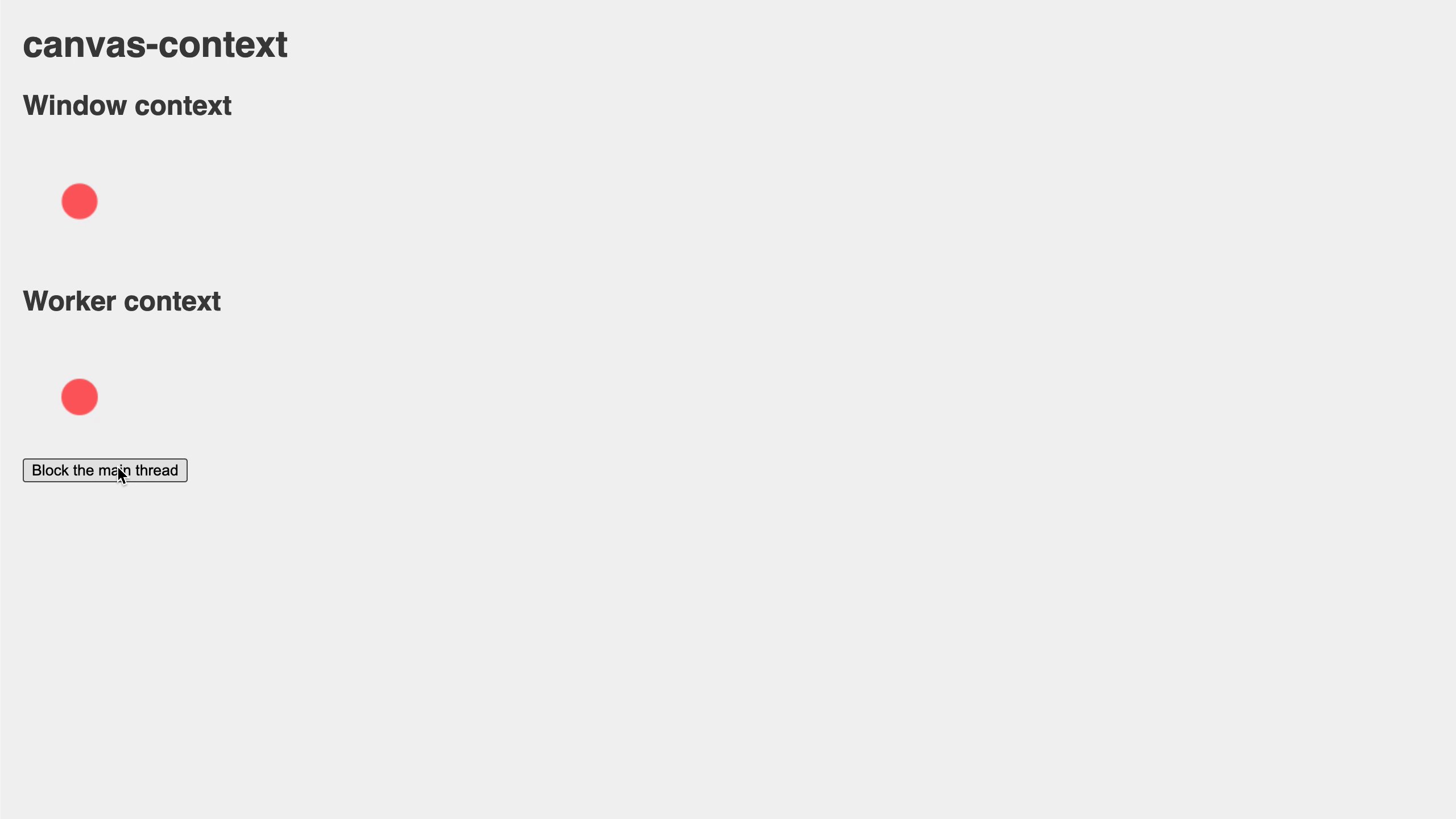
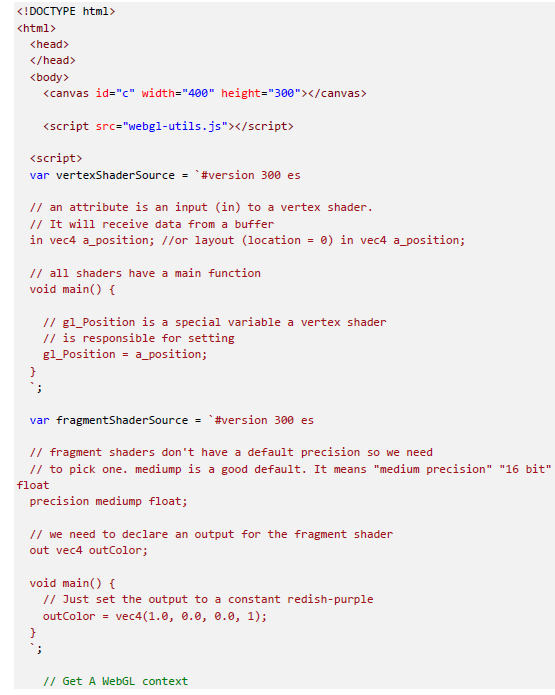
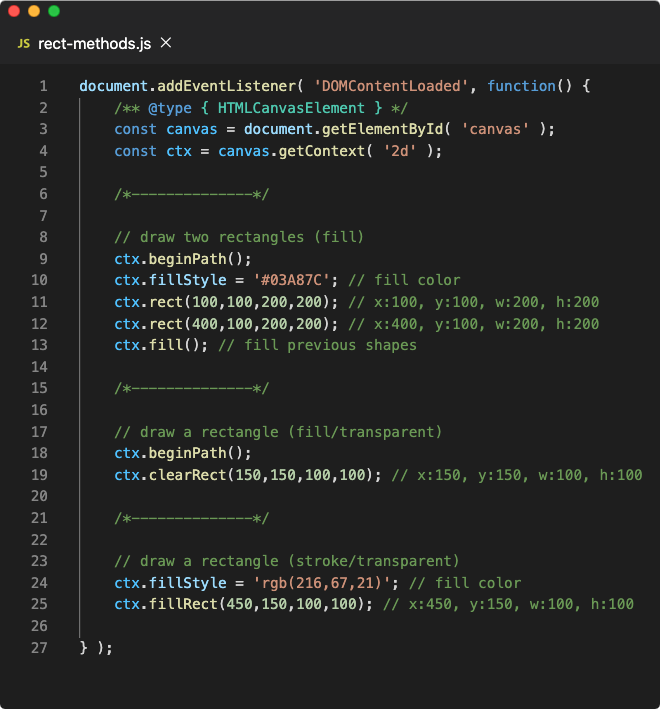
A basic introduction to Canvas API to draw 2D/3D graphics on Web | by Uday Hiwarale | JsPoint | Medium